- Dapatkan link
- X
- Aplikasi Lainnya
- Dapatkan link
- X
- Aplikasi Lainnya
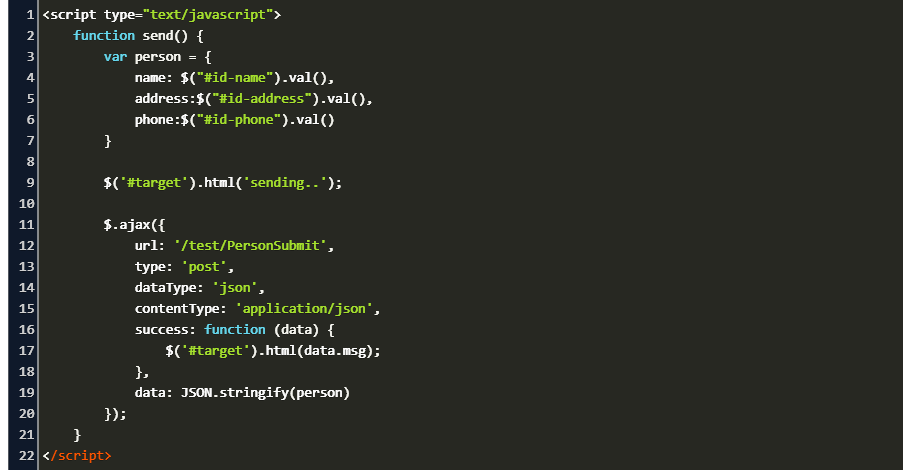
In this tutorial I showed how you can return the JSON response and handle it in jQuery AJAX. Sending Data to the Server.
 D3 Passing Json Data Through Ajax Call Stack Overflow
D3 Passing Json Data Through Ajax Call Stack Overflow
There are many ways to read JSON data from external files here we see how it be done using Jquery Ajax.

How to pass json array in ajax jquery. By default Ajax requests. The PHP script will fetch data from the MySQL database and returns JSON data to Ajax. I am trying to do something fairly simple but I cant seem to find the solution.
Inside the callback function we loop through the array elements and fetch the values using its key names and finally append it to the unordered list of indexhtml. If you are new to Jquery then please explore our Jquery Series. It takes various parameters url type data dataType beforeSend etc.
A JavaScript Array can be used to pass the group of related values as data to the ajax for processing and get the response. In this article we will explain how to pass a list in JSON object using jquery ajax with an example and sample code. If the value is an array jQuery serializes multiple values with same key based on the value of the.
Since we will use JSON in this article a basic understanding of JSON and its format is needed to understand the concept fully. If the array is already defined you can create a json object by looping through the elements of the array which you can then post to the server but if you are creating the array as for the case above just create a json object instead as sugested by Paolo Bergantino. JSON when send AJAX request.
Active 1 month ago. The post name should be Serializing to JSON in jQuery or something like that but I kind of twisted it the way I faced this issue. When I post them using the submit button it works fine with multiple values being passed and displayed under one category.
Mike id. The code is as follows. Ive been using Serialize to pass checkbox form data with Post for a basket that can hold multiple items of the same category.
In this example Ive used form input values to generate the data passed as a JSON string but you can create your own JSON data to pass doesnt have to be from a form. You can convert the PHP array in JSON format with json_encode function and return as a response. Viewed 47k times 9.
If youre looking for how to do the Ajax calling in jQuery and blah da then you should keep Googling because this post aint come any help on that. The data saves to the server when sent using a test client like RestEasy and I can see the request getting mangled in the browsers net panel so I believe JS is the culprit. We can store JSON in an array or in an external file.
Httpamznto2pam8LFFor best video quality watch in 720p HD and full screenRequesting Json array from PHP to jQuerys Ajax f. Its API can be found here. In this tutorial I show how you can pass JavaScript Array to an AJAX request with an example.
Using ajax method in jQuery you can get JSON data from a file and set in the HTML element. But for sending JSON objects along with the request I chose jQuerajax. I have a problem with passing a JSON object using Ajax and ASPNET WebMethods function setStudentInfo var jsonObjects id.
You must know. Pass all checked checkboxes values selected values from the list. If you found this tutorial helpful then dont forget to share.
Ask Question Asked 8 years 7 months ago. There are many ways to store JSON data in our application. In this article we discuss read external JSON file in Jquery Ajax.
This post is basically about how to send an Array object as parameter in jQuery Ajax calling. Will execute the returned JavaScript calling the JSONP callback function before passing the JSON object contained in the response to the ajax success handler. Id like to POST an array of objects with ajax in Zepto or Jquery.
In this example we are using the Jquery button click event. In this article we will learn to send JSON data to Web Method and to return serialized JSON data from the client using a jQuery Ajax method. How to pass multi-dimensional array with Jquery AJAX post.
I want to post a multi-dimensional array to a php page using jQuerys ajax function but I cant seem to serialize the array properly. Click on the file in the menu and select new Project. We have number of functions in jQuery to kick-off an ajax request.
Both exhibit the same odd error but I cant find what Im doing wrong. In this tutorial we will show you how to process ajax request using jQuery and call a PHP script that returns JSON data. Lets go step-by-step to develop the application.
Fetch JSON Array Elements Using jQuery AJAX Method. On the click we using Ajax Post Method to send pass array data. For more information on JSONP see the original post detailing its use.
 Using Ajax And Json In Javascript By John Au Yeung The Startup Medium
Using Ajax And Json In Javascript By John Au Yeung The Startup Medium
How To Pass Json Array In Ajax Jquery With Example
 Jquery Ajax Post Json Code Example
Jquery Ajax Post Json Code Example
 Get Content Of Json File In A Variable Jquery Code Example
Get Content Of Json File In A Variable Jquery Code Example
 How To Simulation An Ajax Call Just Like Postman Does Stack Overflow
How To Simulation An Ajax Call Just Like Postman Does Stack Overflow
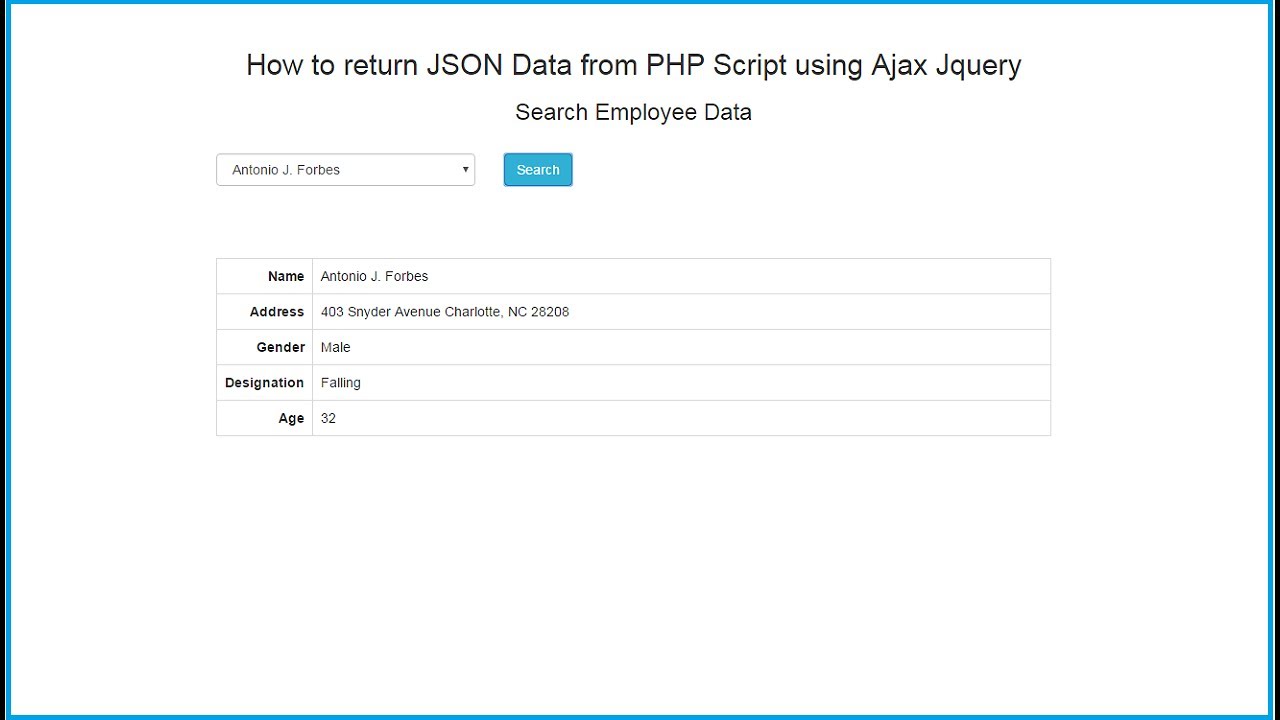
 How To Return Json Data From Php Script Using Ajax Jquery Youtube
How To Return Json Data From Php Script Using Ajax Jquery Youtube
 Json Introduction Ajax Post Json Data In Php Youtube
Json Introduction Ajax Post Json Data In Php Youtube
 Using Ajax And Returning Json Array In Laravel 5 Stack Overflow
Using Ajax And Returning Json Array In Laravel 5 Stack Overflow
 How To Fill A Javascript Array Using Ajax Stack Overflow
How To Fill A Javascript Array Using Ajax Stack Overflow
 Can T Send Json As String Via Ajax Stack Overflow
Can T Send Json As String Via Ajax Stack Overflow
 Unable To Parse Data From Ajax Json Stack Overflow
Unable To Parse Data From Ajax Json Stack Overflow
 Jquery Post Json Example Code Example
Jquery Post Json Example Code Example
 Json Ajax Call Returning Success With 200 Ok But Goes To Error With Invalid Character Stack Overflow
Json Ajax Call Returning Success With 200 Ok But Goes To Error With Invalid Character Stack Overflow
 Django Get Data From Array Of Objects Sent By Ajax Formdata Stack Overflow
Django Get Data From Array Of Objects Sent By Ajax Formdata Stack Overflow
 Jquery Ajax Not Posting Full Array To Server Stack Overflow
Jquery Ajax Not Posting Full Array To Server Stack Overflow
 No Json Object Gets Passed When Using Ajax Function Call In Jquery Stack Overflow
No Json Object Gets Passed When Using Ajax Function Call In Jquery Stack Overflow
 Ajax Jquery Returned Json Data Looping Key And Value Stack Overflow
Ajax Jquery Returned Json Data Looping Key And Value Stack Overflow
 Fetch Json Array Elements Using Jquery Ajax Method Getjson Youtube
Fetch Json Array Elements Using Jquery Ajax Method Getjson Youtube


Komentar
Posting Komentar