- Dapatkan link
- X
- Aplikasi Lainnya
- Dapatkan link
- X
- Aplikasi Lainnya
Access-Control-Allow-Origin CORS works by adding a special header to responses from a server to the client. But give the response in warning are Cross-Origin Request Blocked.
 How To Solve Blocked Access To Xmlhttprequest At Url By Cors Policy Ajax Api Call Django Stack Overflow
How To Solve Blocked Access To Xmlhttprequest At Url By Cors Policy Ajax Api Call Django Stack Overflow
I solved the Access-Control-Allow-Origin error modifying the dataType parameter to dataTypejsonp and adding a crossDomaintrue ajax url.

Access control allow origin ajax jquery. Access-Control-Allow-Origin is a CORS header. Use JSONP JSON Padding Setting up a proxy. Function alertit doesnt work datatype.
Its very simple to solve if you are using PHPJust add the following script in the beginning of your PHP page which handles the request. Friday August 1 2014 747 AM. Add_header Content-Type textplain charsetUTF-8.
I nie wiem jak używać getJSON tutaj jeśli aplikować bo muszę dodać nagłówek autoryzacji i nie wiem jak to zrobić bez beforeCall od ajax. This plugin use a combination of two Cross-Domain AJAX Request methods. Vì vậy đây là cuộc gọi của tôi.
I dont want to use cors. You will notice that i do not have data set. Url của tôi là hợp pháp.
I wanted to access a API Gateway via JQuery but every time I tried to post something I got an error. In a nutshell for security reasons browsers will only allow to handle Ajax request to the same server where your script comes from unless the server where you want to send the request to explicitly allows you by setting the Access-Control-Allow-Origin header and either declaring your site as one that can have the extra rights or they allow every site to have these right. Request header field Access-Control-Allow-Origin is not allowed by Access-Control-Allow.
Here follows my code. Would allow access only from a particular domain. You preflight it and during the preflight the browser supplies the server with the origin.
Location webserver if request_method OPTIONS add_header Access-Control-Allow-Origin. No Access-Control-Allow-Origin header is present on the requested resources. Solution To solve this issue easily with javascript we will make an ajax request as you always do with XMLHttpRequest or jQuery ajax but well use the cors-anywhere service which allow us to bypass this problem.
Function alert it doesnt work datatype. AJAX Cross Origin - jQuery plugin What is this plugin. Use jQueryajax.
Array arrayok _POSTx. Function alertit works error. The server is then able to copy that origin to the access-control-allow-origin header of the preflight response.
The great thing for us as web developers is that CORS-enabled responses work just like responses from our own same-origin site. Why just a chance. Próbowałem z parametrem zwrotnym i bez niego próbowałem dodać Access-Control-Allow-Origin do nagłówka.
Make certain you understand the risks before using this code. Origin my_domain is not allowed by Access-Control-Allow-Origin. Add_header Access-Control-Allow-Methods GET POST OPTIONS.
My url is legit. CORS or Cross Origin Resource Sharing is a mechanism for browsers to let a site running at origin A to request resources from origin B. Can make your APIwebsite vulnerable to cross-site request forgery CSRF attacks.
Our code can process the JSON XML or other response we receive just as if we were making a request of a page or resource on our own server. Hi guys Ive been trying to create an JIRA Issue via jquery ajax cross domain. Then you must preflight.
Jqueryajax -- no access control allow origin -- Urgent help. If a response contains the Access-Control-Allow-Origin header and if the browser supports CORS then there is a chance you can load the resource directly with Ajaxno need for a proxy or JSONP hacks. Ajax url.
This is the only way I know to truly POST cross-domain from JS. Function alert it works error. Heres an example of where this comes into action -.
CORS Anywhere is a NodeJS reverse proxy which adds CORS headers to the proxied request hosted in herokuapp. AJAX Cross Origin is a jQuery plugin to allow Cross Origin AJAX requests. You also cannot use a wildcard with authentication.
CORS header Access-Control-Allow-Origin missing. How to set Access control allow orging --can some one guide me how to do this. Content-Type applicationjsoncharsetutf-8 ajaxsettingsdonefunction response consolelogresponse.
 Ajax Cross Domain Cross Origin Request Jquery Cors
Ajax Cross Domain Cross Origin Request Jquery Cors
 Access Control Allow Origin Not Returned From App But Is Present In Postman And Python Issue 1109 Aws Chalice Github
Access Control Allow Origin Not Returned From App But Is Present In Postman And Python Issue 1109 Aws Chalice Github
 How To Remove The Access Control Allow Origin Error While Calling Google Api Distance Matrix By Jquery Stack Overflow
How To Remove The Access Control Allow Origin Error While Calling Google Api Distance Matrix By Jquery Stack Overflow
 No Access Control Allow Origin Header Is Present On The Requested Resource In Ajax On Javascript Stack Overflow
No Access Control Allow Origin Header Is Present On The Requested Resource In Ajax On Javascript Stack Overflow
 Xhr Failed Loading Get Stack Overflow
Xhr Failed Loading Get Stack Overflow
 Cors Issue In Sap Odata Service No Access Control Allow Origin Header Is Present Stack Overflow
Cors Issue In Sap Odata Service No Access Control Allow Origin Header Is Present Stack Overflow
 Send Headers In Cross Domain Request From Ajax Stack Overflow
Send Headers In Cross Domain Request From Ajax Stack Overflow
 Cors Could Not Get Fixed Even After Adding Access Control Allow Origin In Service Stack Overflow
Cors Could Not Get Fixed Even After Adding Access Control Allow Origin In Service Stack Overflow
 Adobe Aem Cross Domain Ajax Request
Adobe Aem Cross Domain Ajax Request
 How Come Jquery Load Can Work Cross Domain If The Url Has Just One Html Line Stack Overflow
How Come Jquery Load Can Work Cross Domain If The Url Has Just One Html Line Stack Overflow
 Net Core Jquery Ajax Request With Access Control Allow Origin Stack Overflow
Net Core Jquery Ajax Request With Access Control Allow Origin Stack Overflow
 Access Control Allow Origin Error For Jquery Ajax Call App Development Discuss Frappe Erpnext
Access Control Allow Origin Error For Jquery Ajax Call App Development Discuss Frappe Erpnext
 Google Place Api No Access Control Allow Origin Header Is Present On The Requested Resource Origin Null Is Therefore Not Allowed Access Stack Overflow
Google Place Api No Access Control Allow Origin Header Is Present On The Requested Resource Origin Null Is Therefore Not Allowed Access Stack Overflow
 Jquery Ajax 405 Method Not Allowed Cross Domain Stack Overflow
Jquery Ajax 405 Method Not Allowed Cross Domain Stack Overflow
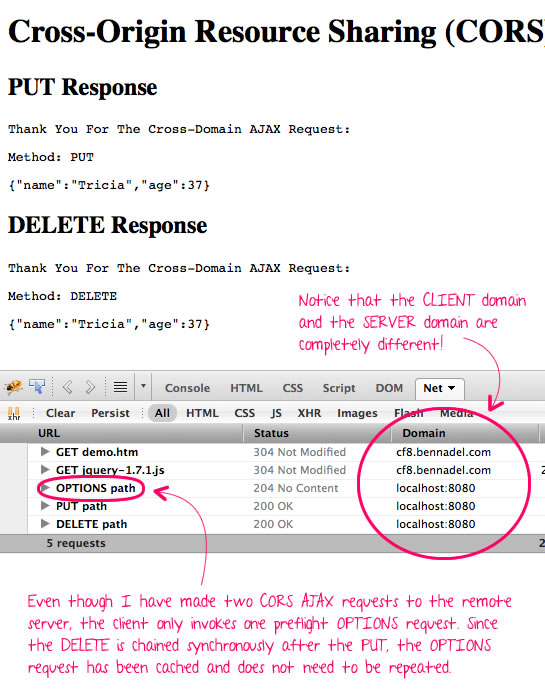
 Cross Origin Resource Sharing Cors Ajax Requests Between Jquery And Node Js
Cross Origin Resource Sharing Cors Ajax Requests Between Jquery And Node Js
 Access Control Allow Origin Is In Iis But Not Working Stack Overflow
Access Control Allow Origin Is In Iis But Not Working Stack Overflow
 Programmers Sample Guide Jquery Cross Domain Java Servlet Ajax Request With Jsonp Example
Programmers Sample Guide Jquery Cross Domain Java Servlet Ajax Request With Jsonp Example
 How To Make A Cross Origin Ajax Request Webucator
How To Make A Cross Origin Ajax Request Webucator
 Cross Origin Ajax Post Request Failing Stack Overflow
Cross Origin Ajax Post Request Failing Stack Overflow

Komentar
Posting Komentar