- Dapatkan link
- X
- Aplikasi Lainnya
- Dapatkan link
- X
- Aplikasi Lainnya
The Core Features that come along with JQuery Datatable are searching sorting pagination JSON formatted source data blazing-fast load times server-side processing client-side processing and more. The entered text in name and location boxes will be assigned to the variables in jQuery.
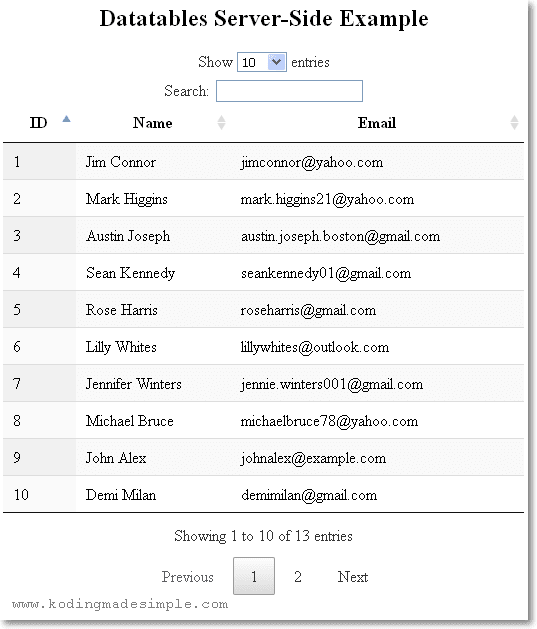
 Ajax Crud Operation With Jquery Datatables In Asp Net Mvc 5 For Beginners
Ajax Crud Operation With Jquery Datatables In Asp Net Mvc 5 For Beginners
JQuery Datatable is one of the most popular jQuery plugins that help create HTML tables and add a whole lot of interactive events to them.

Jquery datatable ajax post example. POST - Submits data to be processed to a specified resource. The ajax option also allows for more advanced configuration such as altering how the Ajax request is made. AJAX jQuery example with PHP file to make AJAX Request.
GET is basically used for just getting retrieving. It allows you to fetch content from the back-end without a page refresh. This blog will demonstrate how to post the data to ASPNet MVC controllers using JQuery Ajax.
Make Ajax Call using JQuery. If a request with jQuerypost returns an error code it will fail silently unless the script has also called the globalajaxError method. After the button is clicked the jQuery ajax method will call URL post_testphp file.
You can simply form submit with pass ajax post data and get return all data with success. Following technologies stack being used. DataTables is a jQuery plugin which makes easier to add pagination.
In the example below we will use text box entered data. Now on to the server side. This can be done in its most simple form by setting the ajax option to the address of the JSON data source.
Any option that can be used in jQuerys Ajax function can also be used in DataTables ajax option. Two commonly used methods for a request-response between a client and server are. DataTables has the ability to read data from virtually any JSON data source that can be obtained by Ajax.
What is JQuery Datatable. The link to download the source code is provided at the end of this post. JQuery AJAX jQuery AJAX Intro jQuery Load jQuery GetPost jQuery Misc jQuery noConflict jQuery Filters jQuery Examples jQuery Examples jQuery Quiz jQuery Exercises jQuery Certificate jQuery References jQuery Overview jQuery Selectors jQuery Events jQuery Effects jQuery HTMLCSS jQuery Traversing jQuery AJAX jQuery Misc jQuery Properties.
From the client side all we need to worry about is sending the right Content Type and Request body the content we send along like the form data. After loading as the button is clicked it will display loaded data from the text file to postrequest Div. A simple jQuery Ajax example to show you how to submit a multipart form using Javascript FormData and ajax.
In this tutorial you will learn how to create and submit a simple form in PHP using jQuery ajax post request. 2jQuery Ajax POST example using post method post method is shortcut ofajax method so using post method we can send AJAX POST requests. Here is a good live example of jQuery AJAX and POST from one of my clients a free keyword suggestion tool for advanced SEO marketers.
Spring Boot 211RELEASE. This will update portions of a web page without reloading the entire page. In this tutorial I show how you can implement AJAX pagination in DataTable with PHP.
In this example i will learn you how to pass ajax post data example with jquery php. Datatables ajax example jquery datatables ajax json example Basically all of the paging data to pagination filtering data to pagination sorting data to pagination etc that DataTables does can be handed of the off to a Server-side data server. PHP jQuery Ajax Post Tutorial Example.
The jQuery get and post methods are used to request data from the server with an HTTP GET or POST request. February 15 2021 February 15 2021 By Admin Leave a Comment on PHP jQuery Ajax Post Tutorial Example. The example below shows ajax being used with the type option set to POST to make a POST request.
DataTable-Pagination example with Spring boot jQuery and ajax on September 25 2019 Get link. Hello everyone Today we will show you the DataTable-Pagination example with Spring boot jQuery and ajax. The simple ajax post example loads a text file by using post method which is placed in the same directory as the source file that calls it.
For example if the values of example_input1 example_input2 or example_input3 change simply reload the ajax method of. GET - Requests data from a specified resource. When given as an object the ajax option maps directly onto the jQuery ajax options ie.
JQuery ajax post example Following example shows how to use the post method in jQuery. Alternatively as of jQuery 15 theerror method of the jqXHR object returned by jQuerypost is also available for error handling. See the ajax documentation and the other Ajax examples for further.
And how to submit a form data into MySQL database without the whole page refresh or reload. If you will be using jQuerys Ajax Form Submit you can send the form data to the server without reloading the entire page. This will receive sent parameters name location and return output string.
DataTables will then set the data object to those properties. PHP jquery ajax POST request with MySQL. For that I have created one controller JQueryAjaxCallController with the post action method AjaxPostCall and a class Employee as below.
 How To Append Data Using Ajax Posts And Datatables Are Not Working Stack Overflow
How To Append Data Using Ajax Posts And Datatables Are Not Working Stack Overflow
 Ajax Crud With Jquery Datatables By Using Php Pdo Youtube
Ajax Crud With Jquery Datatables By Using Php Pdo Youtube
 Jquery Datatables Ajax Json Example Ajax Source Pakainfo
Jquery Datatables Ajax Json Example Ajax Source Pakainfo
 Refreshing Content Of The Table Using Ajax In Asp Net Mvc Jquery Datatables And Asp Net Mvc Integration Part Iii Codeproject
Refreshing Content Of The Table Using Ajax In Asp Net Mvc Jquery Datatables And Asp Net Mvc Integration Part Iii Codeproject
 How To Show Modal By Clicking On The Whole Row Instead Of Edit Button Stack Overflow
How To Show Modal By Clicking On The Whole Row Instead Of Edit Button Stack Overflow
 Refresh Ajax Datatable After Ajax Success Stack Overflow
Refresh Ajax Datatable After Ajax Success Stack Overflow
 Jquery Datatables With Php Mysql And Ajax Example
Jquery Datatables With Php Mysql And Ajax Example
 Check Box In Datatable Ajax Processing Stack Overflow
Check Box In Datatable Ajax Processing Stack Overflow
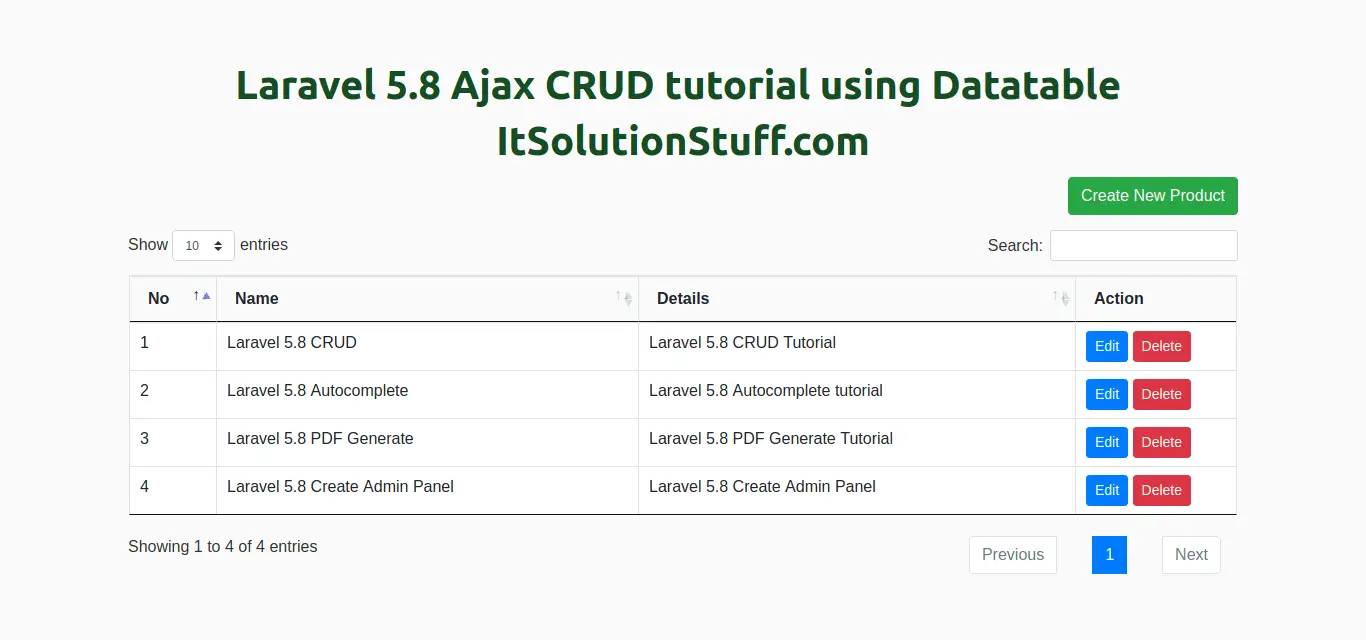
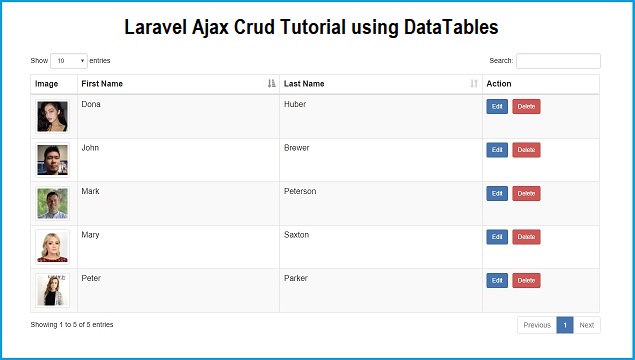
 Laravel 5 8 Ajax Crud Tutorial Using Datatable Js Itsolutionstuff Com
Laravel 5 8 Ajax Crud Tutorial Using Datatable Js Itsolutionstuff Com
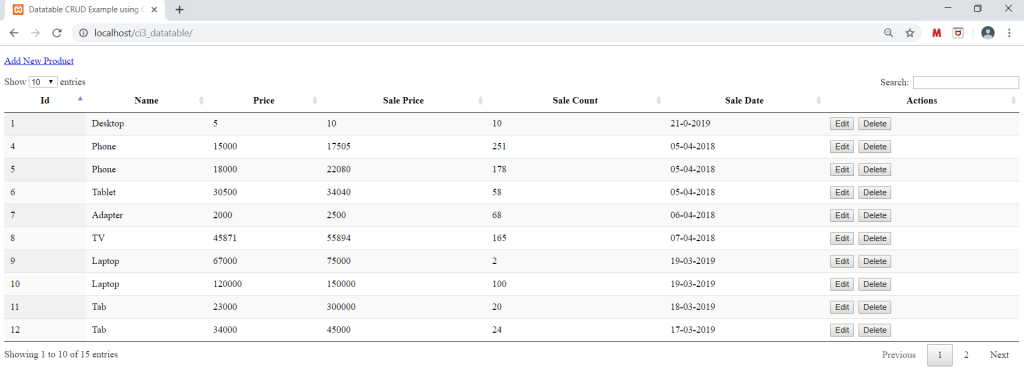
 Datatable Crud Example Using Codeigniter Mysql And Ajax Roy Tutorials
Datatable Crud Example Using Codeigniter Mysql And Ajax Roy Tutorials
 Datatables Example Working But Datatable Not Working When Making Ajax Call Stack Overflow
Datatables Example Working But Datatable Not Working When Making Ajax Call Stack Overflow
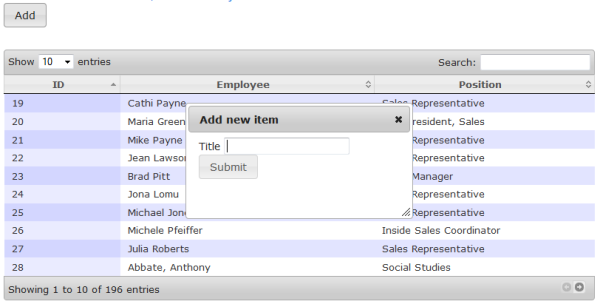
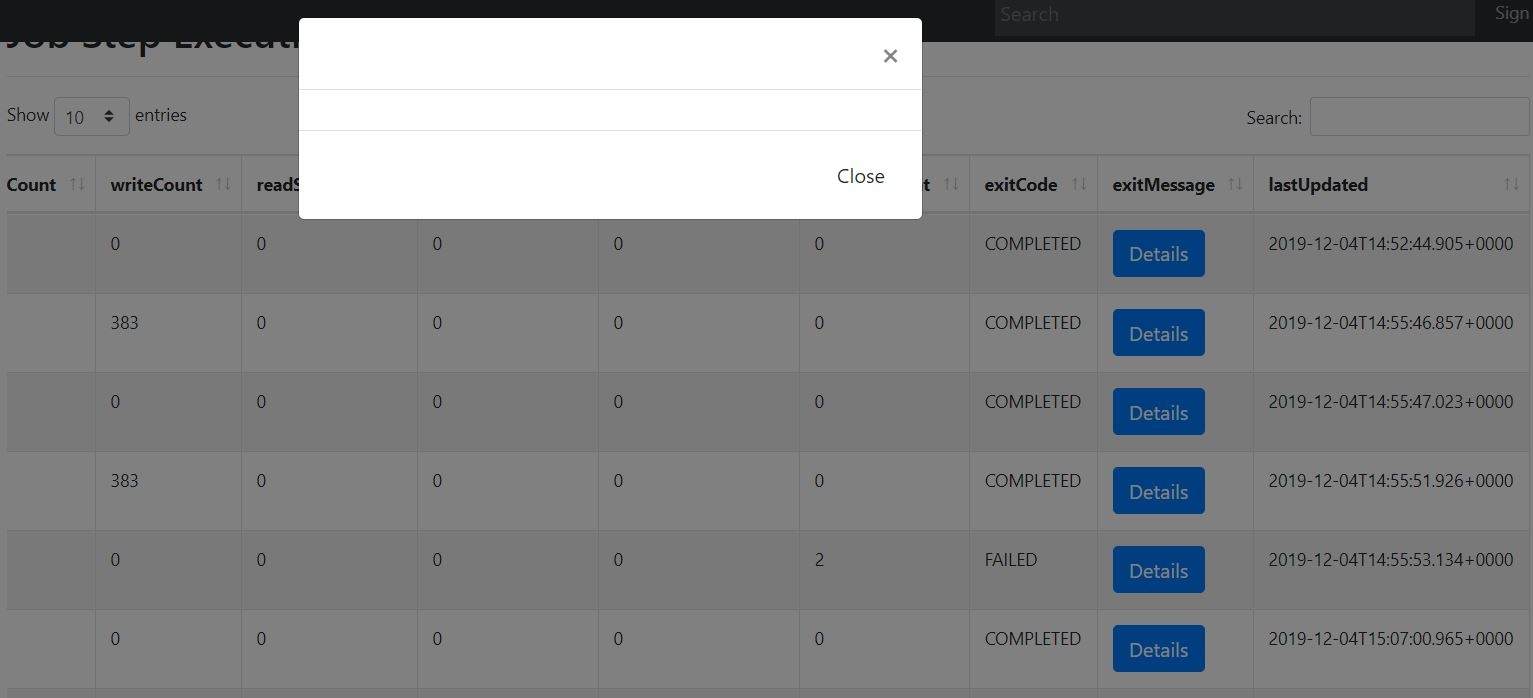
 How To Display Data Into A Modal From A Cell From Ajax Source Datatable Datatables Forums
How To Display Data Into A Modal From A Cell From Ajax Source Datatable Datatables Forums
 Laravel 5 8 Ajax Crud Tutorial Using Datatables Webslesson
Laravel 5 8 Ajax Crud Tutorial Using Datatables Webslesson
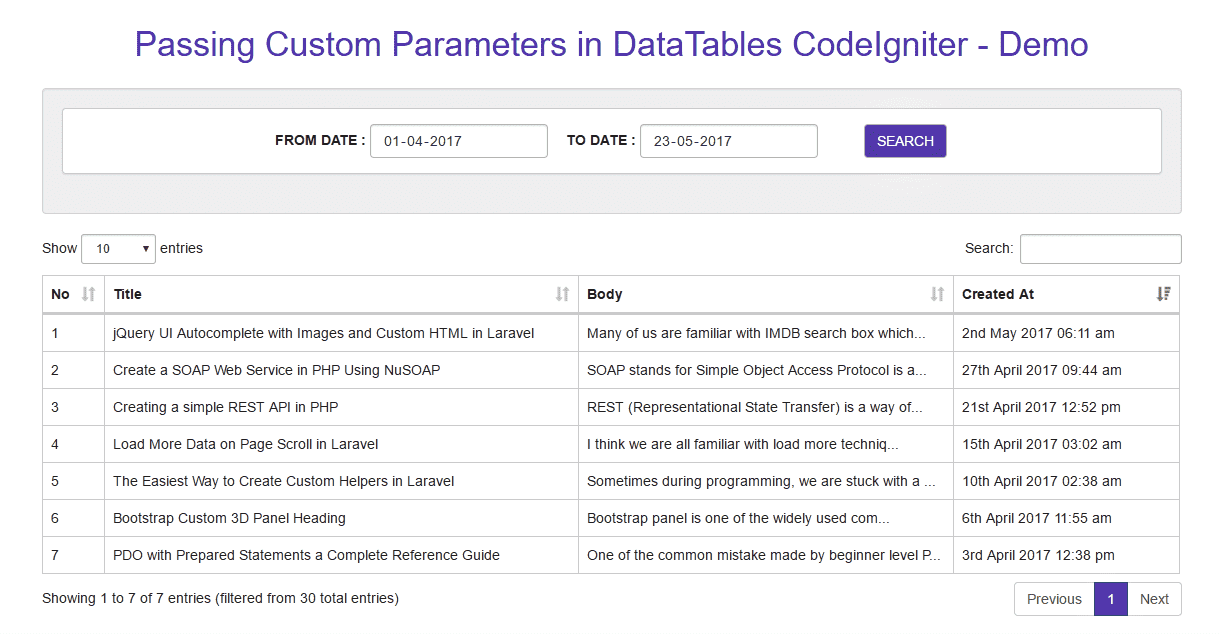
 Datatables Server Side Processing With Custom Parameters In Codeigniter Shareurcodes
Datatables Server Side Processing With Custom Parameters In Codeigniter Shareurcodes
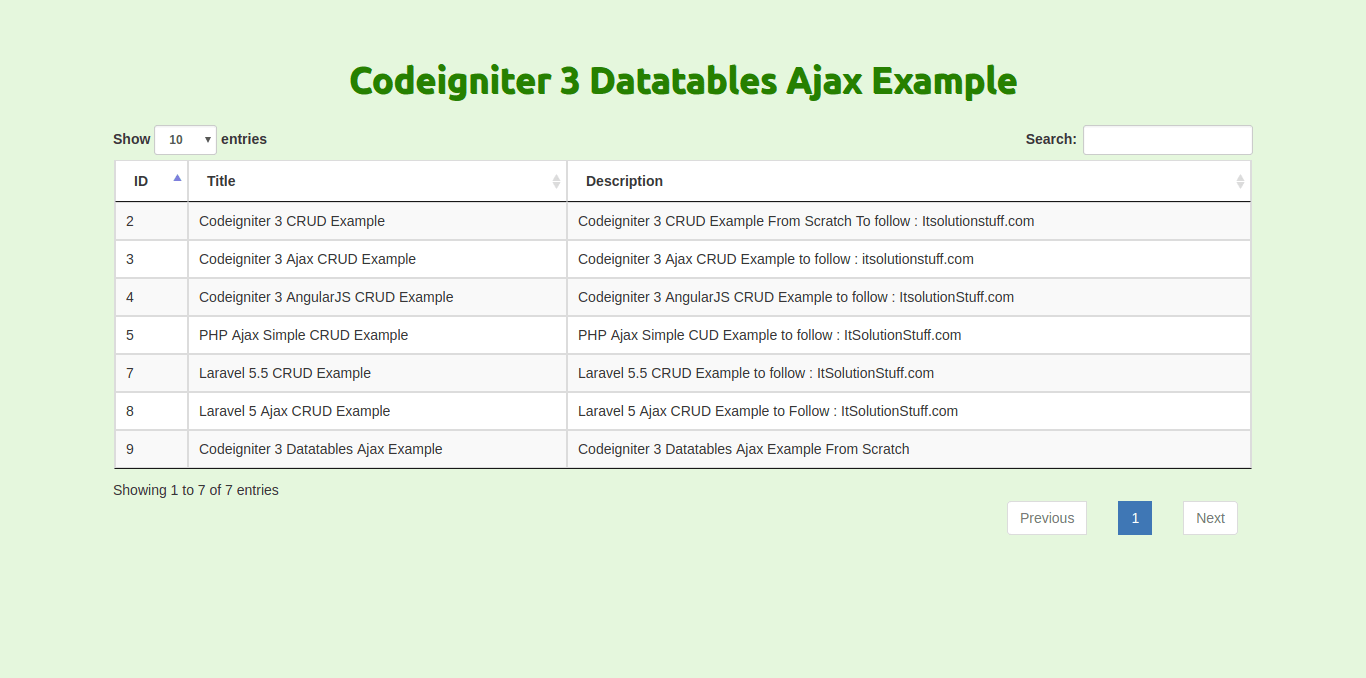
 Codeigniter 3 Datatables Ajax Example From Scratch Itsolutionstuff Com
Codeigniter 3 Datatables Ajax Example From Scratch Itsolutionstuff Com
 Jquery Datatables Data Not Displaying In Table Via Ajax Stack Overflow
Jquery Datatables Data Not Displaying In Table Via Ajax Stack Overflow
 Reload Datatable After Ajax Success Stack Overflow
Reload Datatable After Ajax Success Stack Overflow
 Send Post Parameters To Php In Ajax Call Of Jquery Datatable Stack Overflow
Send Post Parameters To Php In Ajax Call Of Jquery Datatable Stack Overflow
 Jquery Datatable Ajax No Data Available Mvc Stack Overflow
Jquery Datatable Ajax No Data Available Mvc Stack Overflow

Komentar
Posting Komentar