- Dapatkan link
- X
- Aplikasi Lainnya
- Dapatkan link
- X
- Aplikasi Lainnya
Copy paste the following file-uploading code into your newly created file. Next you update the innerHTML property on the uploadButton to Uploading.
 Data Binding Techniques Article Treehouse Blog
Data Binding Techniques Article Treehouse Blog
Connect and share knowledge within a single location that is structured and easy to search.

Zepto ajax file upload. In order to upload files with Ajax we are going to use FormData. Our JavaScript will ensure that. The AjaxFileUpload control also supports a drag-and-drop interface.
Setting up an instance for XMLHttpRequest. Setting up feedback for the audience. HTML preprocessors can make writing HTML more powerful or convenient.
On upload completion the file is removed from the queue ajaxupqueueshift. Creating an HTML form. Upload images to a dedicated file server in addition to the server in which your web app resides.
Zepto doesnt support old Internet Explorer versions. In short Zepto is expected to work in every modern browser and browser-like environment. AJAX File upload controls the buffers to be uploaded to server by placing the files to the temporary folder and finally when file complete events raise it move the file to the destination path and if SaveAs is used then it automatically deletes the Temporary files and move to the original destination.
It may seem a little exhausting but when done in the right way it is incredibly easy. Setting up objects for various XMLHttpRequest handlers. You cant upload files via ajax you need to use an iFrame or some other trickery to do a full postback.
Apache file upload processing. In short ajaxupgo uploads one file at a time to prevent an upload flood. Alert The file has been uploaded successfully.
Setting Ajax request to send data to the back end. Zepto is a good choice for browser extensions for Safari Chrome and Firefox and to develop HTML-based views within native app frameworks such as PhoneGap. There are a couple of ways to achieve it all of which require a bit of client-side engineering.
Well be uploading files to a PHP page uploadphp. Andrew Valums released a solid file-upload script with drag and drop capabilities and a progress bar. For instance Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug.
Test your JavaScript CSS HTML or CoffeeScript online with JSFiddle code editor. This will prevent the browser from submitting the form allowing us to handle the file upload using AJAX instead. The file-size limit is a file 2 MB.
Ajax JavaScript File Upload Logic -- async function uploadFile let formData new FormData. Problems With 3rd Party in File Upload. Uploading files via Ajax isnt exactly a piece of cake.
There are a few crucial steps to note while uploading files through Ajax. FileList we have obtained in the previous step is an array like object and can be iterated using various methods including for loop forof loop and jQueryeach. Use it to get the selected upload file append data to be sent to the server.
Reading zepto Source version The source code of this article is zepto120 The order of events triggered in AJAX zeptoIn the light ofajaxThe following events are defined in the sending process of. Reading the zepto source series has been put on GitHub. AjaxModules are also frequently usedAjaxModule containsjsonpThe reality of andXMLHttpRequestEncapsulation.
Alternatively you can select multiple files to upload by using the SHIFT key or CTRL key when selecting files with the file upload dialog. This is mainly due to security concerns. Var fdata new FormData.
You need to be a careful while. All current major browers versions suport it even IE 10. B Next var xhr new XMLHttpRequest to handle the AJAX request.
Uploading AJAX files with Cloudinary is a cakewalk. Await fetch uploadphp method. Check out this source code for a related tutorial.
Heres a decent write-up including a sample project using SWFUpload and ASPNet MVC by Steve Sanderson. You can add multiple files to the AjaxFileUpload upload queue by dragging the files onto the AjaxFileUpload control on a page. The page will handle both the Ajax upload requests and standard form POSTs when the user clicks Upload Files.
Did you mean you cant upload files using AJAX or you cant upload files using jQuerys post method. Create a folder for the project eg AJAX-upload in your websites root directory usually itll be something like public_html htdocs or www and then create a new indexhtml file there. 3 PHP IMAGE UPLOAD HANDLER.
But thanks for your input on this Ive managed to make a fully working test with Zepto and some mock data by using that approach. We will be sticking with the jQuery in this example. C The progress bar part is probably the most confusing but in essence this does the calculation and update the HTML upload progress.
Local htdocs folder for AJAX file uploader Step 1. The next upload cycle then continues until the upload queue is exhausted if ajaxupqueuelength0 ajaxupgo. Inside the event listener you start by calling preventDefault on the event object passed into the handler.
User339827 Jul 17 13 at 1616.
 Pin On Design Inspiration Art Fonts
Pin On Design Inspiration Art Fonts
 Pin On Interactive Ui Features
Pin On Interactive Ui Features
 Check Out These Stunning Photos And Interview With Adele Tetangco Of Garmentory And Her Two Daughters In Their Vancouver Home Cool Designs Photo Glassware
Check Out These Stunning Photos And Interview With Adele Tetangco Of Garmentory And Her Two Daughters In Their Vancouver Home Cool Designs Photo Glassware
 Zepto Ransomware Variant Of Locky Being Delivered Via Dll Netskope
Zepto Ransomware Variant Of Locky Being Delivered Via Dll Netskope
 An Image Processing Library Javascript Nodejs Image Processing Javascript Image
An Image Processing Library Javascript Nodejs Image Processing Javascript Image
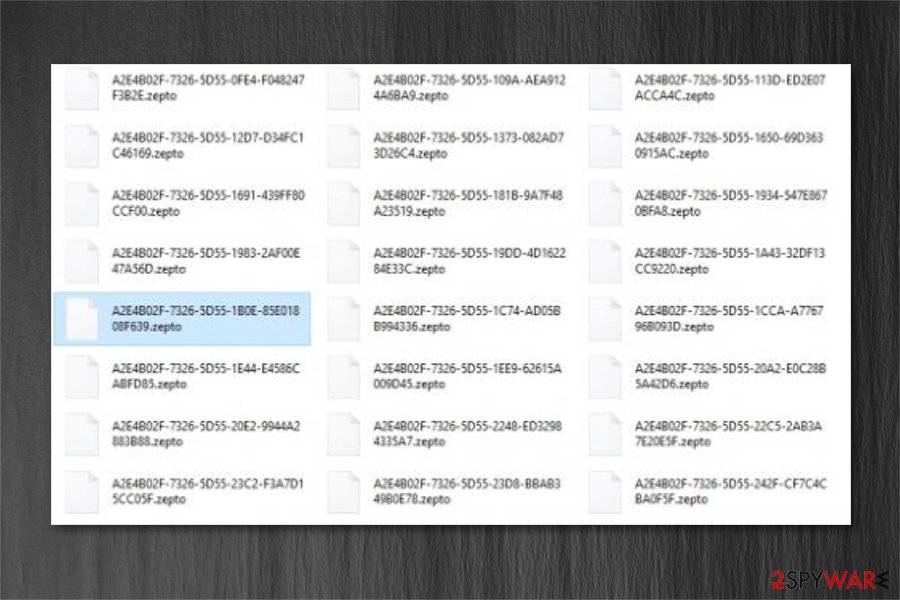
 Remove Zepto Virus Removal Guide 2021 Update
Remove Zepto Virus Removal Guide 2021 Update
 A Lightweight Pure Javascript Tooltip Library Javascript Library Custom Theme
A Lightweight Pure Javascript Tooltip Library Javascript Library Custom Theme
 Jquery Formbuilder Drag And Drop Form Builder Form Builder Jquery Drop
Jquery Formbuilder Drag And Drop Form Builder Form Builder Jquery Drop
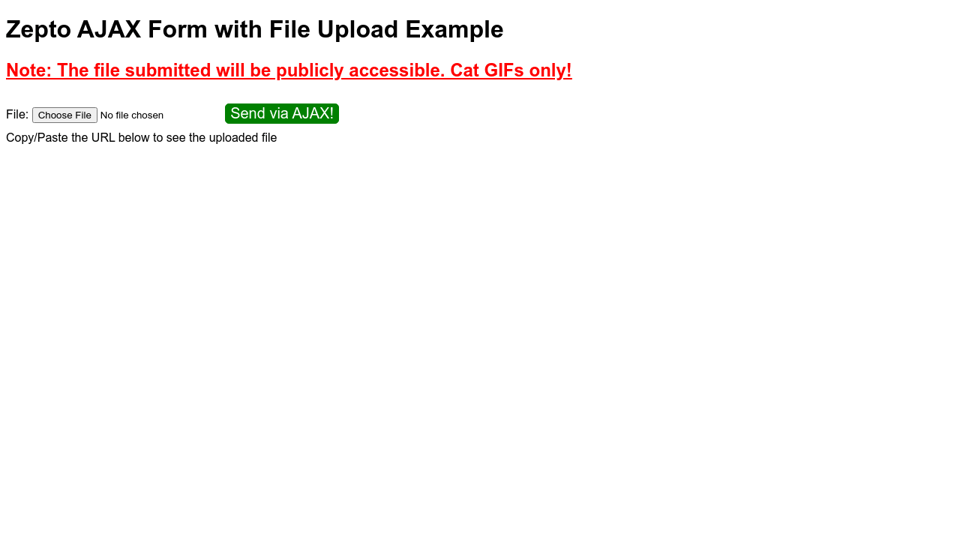
 Zepto Ajax Form With File Upload Example
Zepto Ajax Form With File Upload Example
 Cloud 9 Carousel 3d Carousel For Jquery 3d Carousel Cloud Jquery Zepto Slider Effect Jquery Cloud 9 Clouds
Cloud 9 Carousel 3d Carousel For Jquery 3d Carousel Cloud Jquery Zepto Slider Effect Jquery Cloud 9 Clouds
 Selectify Jquery Plugin For Customizable Select Box Jquery Plugins Javascript
Selectify Jquery Plugin For Customizable Select Box Jquery Plugins Javascript
 50 Amazing Jquery Plugins That You Should Start Using Right Now Jquery Plugins Web Design
50 Amazing Jquery Plugins That You Should Start Using Right Now Jquery Plugins Web Design
 Owl Carousel 2 Jquery Responsive And Touch Friendly Carousel Jquery Web Development Design Carousel
Owl Carousel 2 Jquery Responsive And Touch Friendly Carousel Jquery Web Development Design Carousel
 Simple Jquery Popup Plugin With Transition Jquery Plugins Pop Up
Simple Jquery Popup Plugin With Transition Jquery Plugins Pop Up
 Pin On Webdesign Free Resources
Pin On Webdesign Free Resources
 Pin On Webdesign Free Resources
Pin On Webdesign Free Resources




Komentar
Posting Komentar