- Dapatkan link
- X
- Aplikasi Lainnya
- Dapatkan link
- X
- Aplikasi Lainnya
Var myurl httplocalhost8080rest32contactinfocontactrest. Heres an example of where this comes into action -.
 How To Solve Blocked Access To Xmlhttprequest At Url By Cors Policy Ajax Api Call Django Stack Overflow
How To Solve Blocked Access To Xmlhttprequest At Url By Cors Policy Ajax Api Call Django Stack Overflow
Napotkałem problem w którym przeglądarka odmówiła podania treści które pobrała gdy żądanie przekazało pliki cookie np.

Access control allow origin json ajax. For a simple request to be allowed cross-domain the server simply needs to add the Access-Control-Allow-Originheader to the response. Myurl callback dataType. CORS Anywhere is a NodeJS reverse proxy which adds CORS headers to the proxied request hosted in herokuapp.
Solution To solve this issue easily with javascript we will make an ajax request as you always do with XMLHttpRequest or jQuery ajax but well use the cors-anywhere service which allow us to bypass this problem. But when I add Access-Control-Allow-Origin. Specifically it is the presence of the Access-Control-Allow-Origin.
CORS or Cross Origin Resource Sharing is a mechanism for browsers to let a site running at origin A to request resources from origin B. Clicking the Fetch NY Times button conversely doesnt work. CORS header Access-Control-Allow-Origin missing.
Access-Control-Allow-Origin is a CORS header. We do this by modifying the HTTP response header. True errorfunction xhr ajaxOptions thrownErrordebugger.
To enable cross-domain JSON requests or AJAX calls usually requires 2 steps. So if the server. Request header field access-control-allow-origin is not allowed by Access-Control-Allow-Headers in preflight response The status is also set to OPTIONS.
Xhr miał swoją withCredentialstrue a strona miała Access-Control-Allow-Origin ustawioną na. Applicationjson When the browser sees that the Access-Control-Allow-Origin value matches the domain of the page it will permit the response to be processed. But give the response in warning are Cross-Origin Request Blocked.
If possible you can be maximally-compatible by correcting the location of the files youre loading so they have the same origin as the document youre loading them into. To the headers I instead get blocked by CORS policy. Cross-Origin HTTP request AKA.
Here is the code. Response header that tells our browser it is OK to allow this Ajax call. Content-Type applicationjsoncharsetutf-8 ajaxsettingsdonefunction response consolelogresponse.
Upon receiving browser checks if the header is present and has the current domain value. I assume you must be loading them via Ajax hence the Same Origin Policy issue showing up. Błąd w Chrome brzmiał.
In the past developers created many tricky ways to achieve Cross-Domain resource request most commonly. Nie Można używać symboli wieloznacznych w Access-Control-Allow-Origin gdy flaga poświadczeń jest prawdziwa. Cross-Domain AJAX request is an issue that most web developers might encounter according to Same-Origin-Policy browsers restrict client JavaScript in a security sandbox usually JS cannot directly communicate with a remote server from a different domain.
In a nutshell for security reasons browsers will only allow to handle Ajax request to the same server where your script comes from unless the server where you want to send the request to explicitly allows you by setting the Access-Control-Allow-Origin header and either declaring your site as one that can have the extra rights or they allow every site to have these right. This header needs to either be equal to the origin of the request or to indicate that any origin is allowed. To get the JSON data youre requesting you basically have three options.
First you must instruct the target server from where the script is being requested from that its OK to accept calls from other domains. A server can set a value of in this header to indicate that it is a public resource that allows any origin. If domains match browser carries on with AJAX request if not throws an error.
To allow access from all domains a server can send the following response header.
 Can Not Make Post Request Cross Domain Issue 1610 Axios Axios Github
Can Not Make Post Request Cross Domain Issue 1610 Axios Axios Github
 Getting No Access Control Allow Origin When Sending Large Json Via Ajax Stack Overflow
Getting No Access Control Allow Origin When Sending Large Json Via Ajax Stack Overflow
 Access Control Request Headers Is Added To Header In Ajax Request With Jquery Stack Overflow
Access Control Request Headers Is Added To Header In Ajax Request With Jquery Stack Overflow
 Net Core Jquery Ajax Request With Access Control Allow Origin Stack Overflow
Net Core Jquery Ajax Request With Access Control Allow Origin Stack Overflow
 No Access Control Allow Origin Header Is Present On The Requested Resource In Ajax On Javascript Stack Overflow
No Access Control Allow Origin Header Is Present On The Requested Resource In Ajax On Javascript Stack Overflow
 Ajax Cross Domain Cross Origin Request Jquery Cors
Ajax Cross Domain Cross Origin Request Jquery Cors
 Cors Issue In Sap Odata Service No Access Control Allow Origin Header Is Present Stack Overflow
Cors Issue In Sap Odata Service No Access Control Allow Origin Header Is Present Stack Overflow
 How To Remove The Access Control Allow Origin Error While Calling Google Api Distance Matrix By Jquery Stack Overflow
How To Remove The Access Control Allow Origin Error While Calling Google Api Distance Matrix By Jquery Stack Overflow
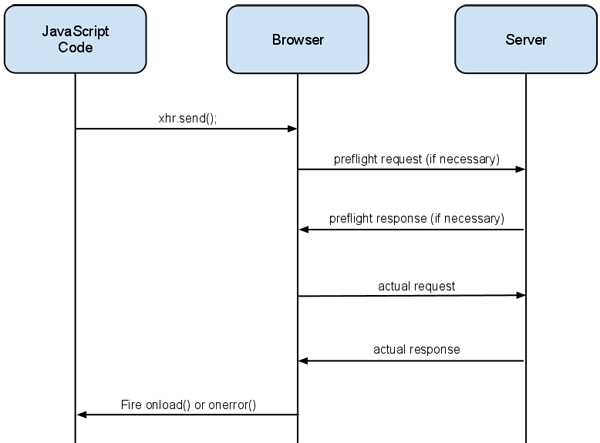
Successful Cross Origin Resource Sharing Cors Using A Server Proxy Brian Prom Blog
 Google Place Api No Access Control Allow Origin Header Is Present On The Requested Resource Origin Null Is Therefore Not Allowed Access Stack Overflow
Google Place Api No Access Control Allow Origin Header Is Present On The Requested Resource Origin Null Is Therefore Not Allowed Access Stack Overflow
 Access Control Allow Origin Not Returned From App But Is Present In Postman And Python Issue 1109 Aws Chalice Github
Access Control Allow Origin Not Returned From App But Is Present In Postman And Python Issue 1109 Aws Chalice Github
 Cors No Access Control Allow Origin Header Is Present Stack Overflow
Cors No Access Control Allow Origin Header Is Present Stack Overflow
 Api Gateway Cors No Access Control Allow Origin Header Stack Overflow
Api Gateway Cors No Access Control Allow Origin Header Stack Overflow
 Access Control Allow Origin Error For Jquery Ajax Call App Development Discuss Frappe Erpnext
Access Control Allow Origin Error For Jquery Ajax Call App Development Discuss Frappe Erpnext
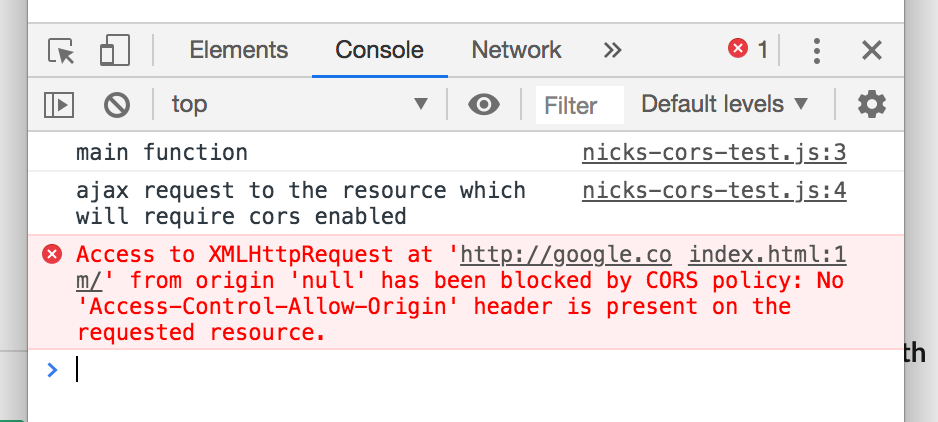
 Simple Local Cors Test Tool Quickly Checking Out Cors Issues By Nick Gibbon Pareture Medium
Simple Local Cors Test Tool Quickly Checking Out Cors Issues By Nick Gibbon Pareture Medium
 Cors Origin Not Found In Access Control Allow Origin Header Ie11 Stack Overflow
Cors Origin Not Found In Access Control Allow Origin Header Ie11 Stack Overflow
 Cors No Access Control Allow Origin Header Is Present Issue 1421 Ory Hydra Github
Cors No Access Control Allow Origin Header Is Present Issue 1421 Ory Hydra Github
 Access Control Allow Origin Not Allowed Access Sharepoint Ajax Call Cross Domain Sharepoint Stack Exchange
Access Control Allow Origin Not Allowed Access Sharepoint Ajax Call Cross Domain Sharepoint Stack Exchange


Komentar
Posting Komentar