- Dapatkan link
- X
- Aplikasi Lainnya
- Dapatkan link
- X
- Aplikasi Lainnya
Heres a simple example of an AJAX form using jQuery. It shows simple way of using JSP and AJAX with as much less Java Script as possible.
 Beginner S Guide To Ajax Development With Php Article Treehouse Blog
Beginner S Guide To Ajax Development With Php Article Treehouse Blog
Indexhtml is the HTML page to call the JavaScript and display the data.

Simple ajax example in html. Add the final string result to div element with the id of result using html resulthtmlresultStr Attach a click handler to the link element. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML CSS JavaScript SQL PHP Python Bootstrap Java and XML. The difference - many of the examples you find uses Java Script to parse the AJAX response this example avoids that parsing Java Script and uses JSP to generate the HTML and uses simple Java Script just to make the asynchronous call and show the response.
Workspaces is a Treehouse tool that allows you to write code. Html expect html to be returned async. This method is mostly used for requests where the other methods cannot be used.
JQuery load jQuery load jQuery load - with callback. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML CSS JavaScript SQL PHP Python Bootstrap Java and XML. Simple Ajax Example Developing Simple Ajax application Ajax is the method of using JavaScript to send the client data on the server and then retrieve it without refreshing the complete page.
All jQuery AJAX methods use the ajax method. Examplejson is the example JSON file to represent our object. Then the element with the bio id will appear and its content will be populated with the response data.
The ajax method is used to perform an AJAX asynchronous HTTP request. Notice the use of this to refer to the item currently being inspected by the loop resultStr thistext. In the example above when a user types a character in the input field a function called showHint is executed.
Strip the and leave only the page name loadingcssvisibilityvisible. When the user clicks on the link the AJAX request is sent to the server. The script creates and fills the HTML table with data which is then sent back to the txt_hint placeholder.
The file is uploaded to the Codepen server. Method. Ajax is use for get content with out page reload and it take save time or reloading also and response is also very fast with ajaxCheckout and subscribe our n.
Function loadPageurl var datastringurlreplace. AJAX Examples Previous Next Simple Examples. Carefully study the AJAX PHP examples and HTML codes portrayed and try to make a similar one yourself.
When we click on the button an AJAX request will be executed. Because it runs through a real web server you can use Workspaces to send AJAX requests and receive responses. Here is the HTML code.
12345678 ajaxsettingsdonefunction response consolelogresponse. JQuery AJAX load Method. An AJAX example with a callback function Create a XMLHttpRequest with a callback function and retrieve data from a TXT file.
AJAX is not a programming language. Below is a very simple Ajax example that calls a CGI script that prints out the word sent to the CGI script and the remote users IP address. A corresponding user is found.
In this way we avoid cross-origin problems which. Ajax is the method of using Javascript DHTML and the XMLHttpRequest object to perform a GET or POST and return a result without reloading the HTML page. We can us the XMLHttpRequest object to perform a GET or POST and then retrieve the server response without page refresh.
This AJAX form sends a request to formphp which will then output a response for AJAX. Load the returned html. A browser built-in XMLHttpRequest object to request data from a web server.
Datastringdatastring add datastring here dataType. Show the rotating gif animation ajax create an ajax request to load_pagephp type. Functionmsg ifparseIntmsg0 if no errors contenthtmlmsg.
Just create a new file my_formhtml and paste in the code below. That data is static and stored in the Biotxt file. Aclickfunction use get passing the url variable and the name of the result-handling function as.
Heres what we want to happen. Var settings async. Also consider the related visualization.
AJAX just uses a combination of. An AJAX MySQL connection is established. AJAX A synchronous J avaScript A nd X ML.
The function is triggered by the onkeyup event. Examplejs is the JavaScript file to request the data.
 Calling Asp Net Code Behind Using Jquery Ajax A Simple Complete Example Dot Net Odyssey
Calling Asp Net Code Behind Using Jquery Ajax A Simple Complete Example Dot Net Odyssey
 Sending Post Data With Ajax In Javascript Youtube
Sending Post Data With Ajax In Javascript Youtube
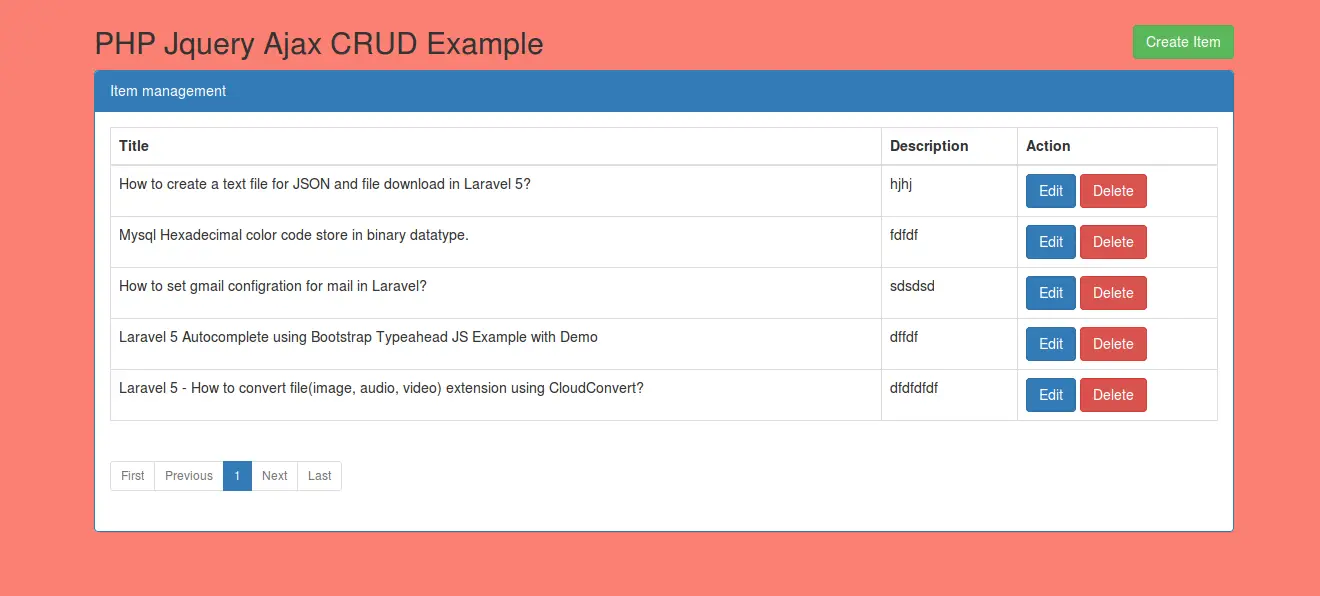
 Simple Php Jquery Ajax Crud Insert Update Delete Tutorial Example With Source Code Itsolutionstuff Com
Simple Php Jquery Ajax Crud Insert Update Delete Tutorial Example With Source Code Itsolutionstuff Com
 Php Ajax Tutorial With Example
Php Ajax Tutorial With Example
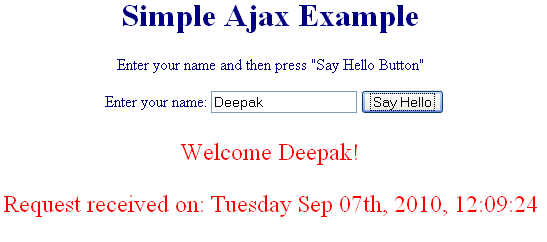
 Simple Ajax Example Developing Simple Ajax Application
Simple Ajax Example Developing Simple Ajax Application
 Ajax Introduction How To Use Ajax In Asp Net With Example
Ajax Introduction How To Use Ajax In Asp Net With Example
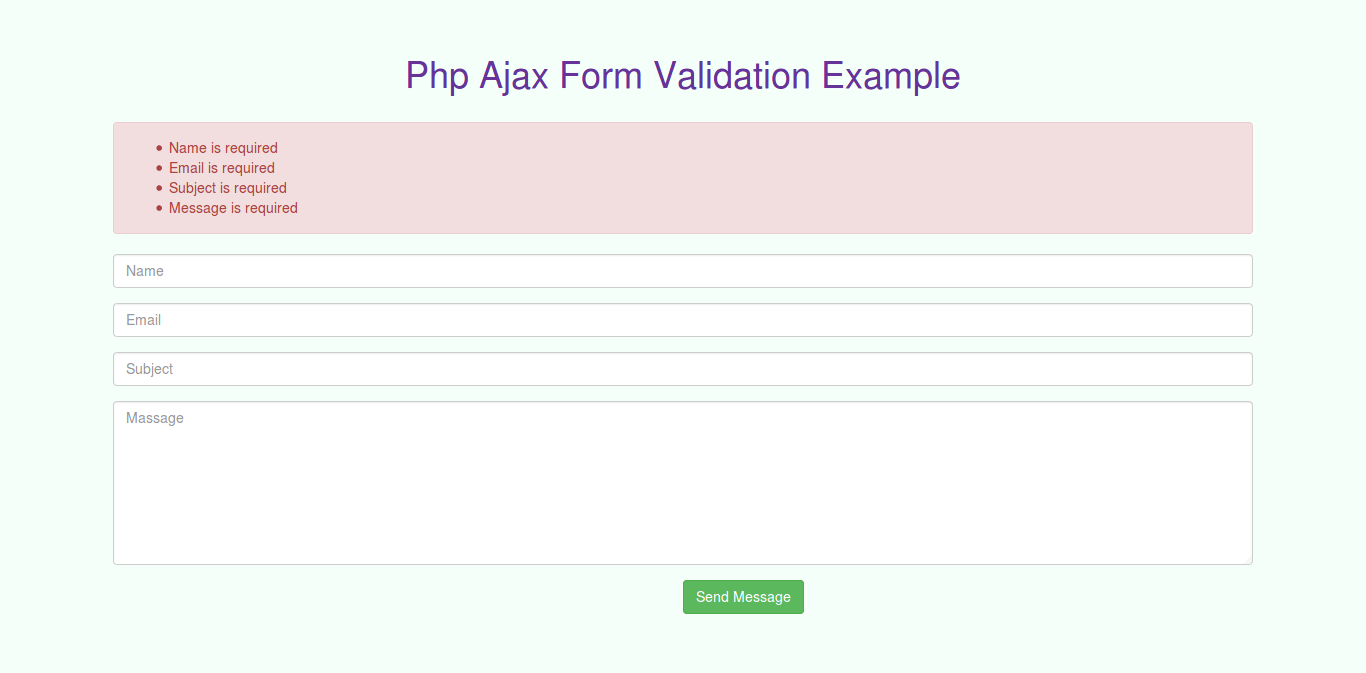
 Simple Php Ajax Form Validation Example From Scratch Itsolutionstuff Com
Simple Php Ajax Form Validation Example From Scratch Itsolutionstuff Com
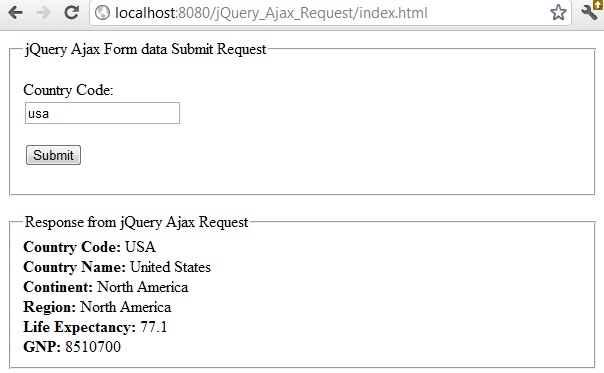
 Programmers Sample Guide Jquery Ajax Request And Response Example Java Servlets Mysql And Json
Programmers Sample Guide Jquery Ajax Request And Response Example Java Servlets Mysql And Json
Spring Boot Ajax Example Mkyong Com
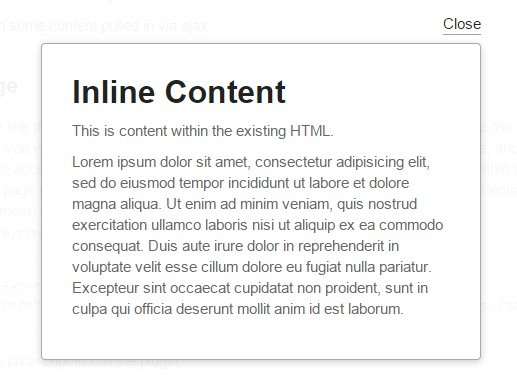
 Simple Ajax Enabled Jquery Modal Plugin Overthrow Free Jquery Plugins
Simple Ajax Enabled Jquery Modal Plugin Overthrow Free Jquery Plugins
 Esp8266 Ajax Update Part Of Web Page Without Refreshing Circuits4you Com
Esp8266 Ajax Update Part Of Web Page Without Refreshing Circuits4you Com
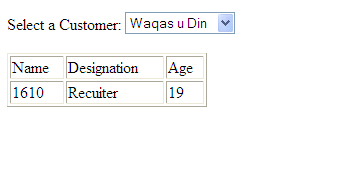
 Jquery Ajax Jsp Servlet Java Example Journaldev
Jquery Ajax Jsp Servlet Java Example Journaldev
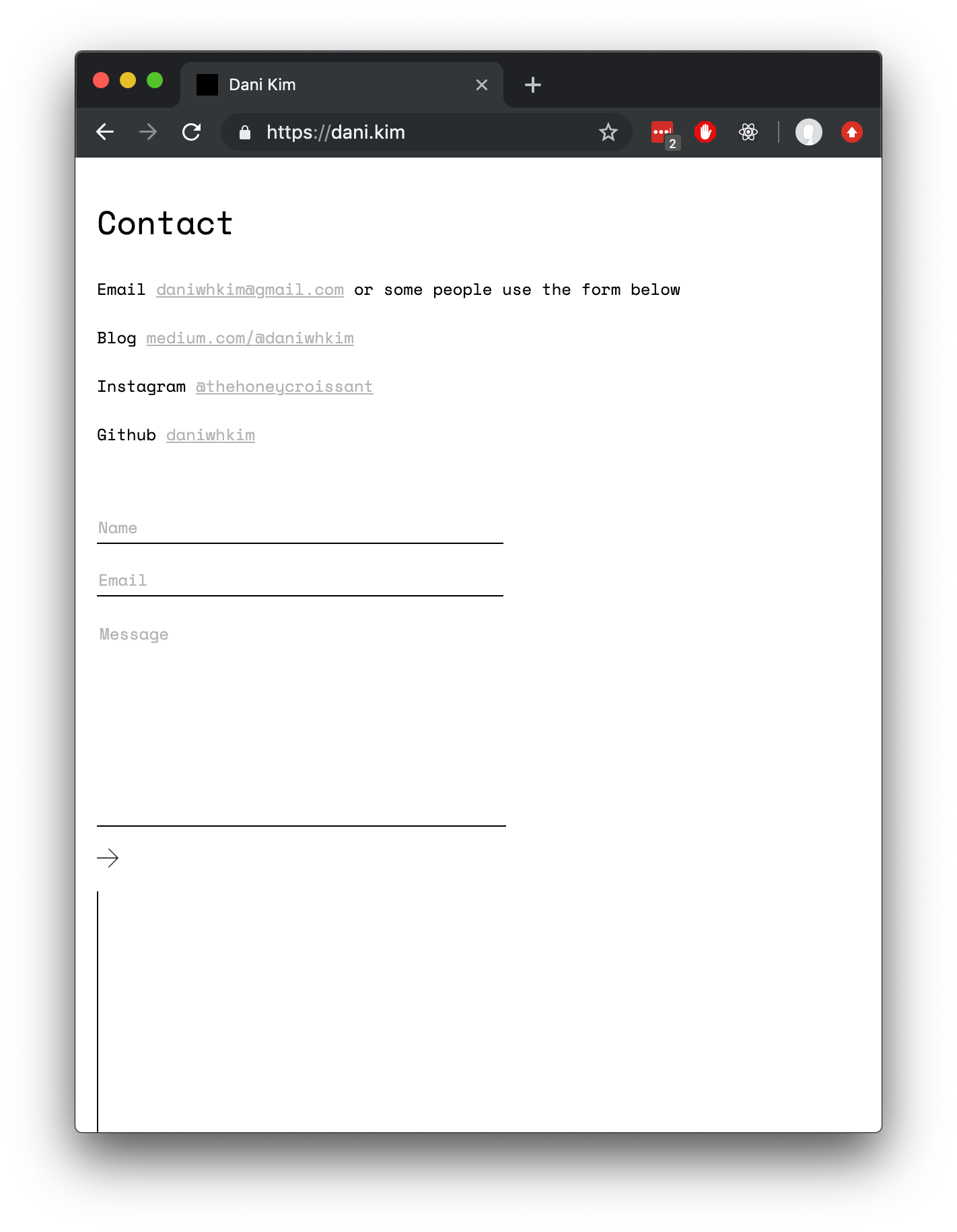
 Easy Form Validation With Ajax Load And Php By Dani Kim Medium
Easy Form Validation With Ajax Load And Php By Dani Kim Medium
 Jquery Ajax Example Calling A C Function With Jquery Ajax With Code
Jquery Ajax Example Calling A C Function With Jquery Ajax With Code
 Implementing Ajax In Your Applications How Simple Is It Codeproject
Implementing Ajax In Your Applications How Simple Is It Codeproject
 Lightweight Jquery Ajax Loading Spinner Plugin Ajax Loading Js Free Jquery Plugins
Lightweight Jquery Ajax Loading Spinner Plugin Ajax Loading Js Free Jquery Plugins
 Arduino Ajax Web Server For Reading A Switch Automatically
Arduino Ajax Web Server For Reading A Switch Automatically
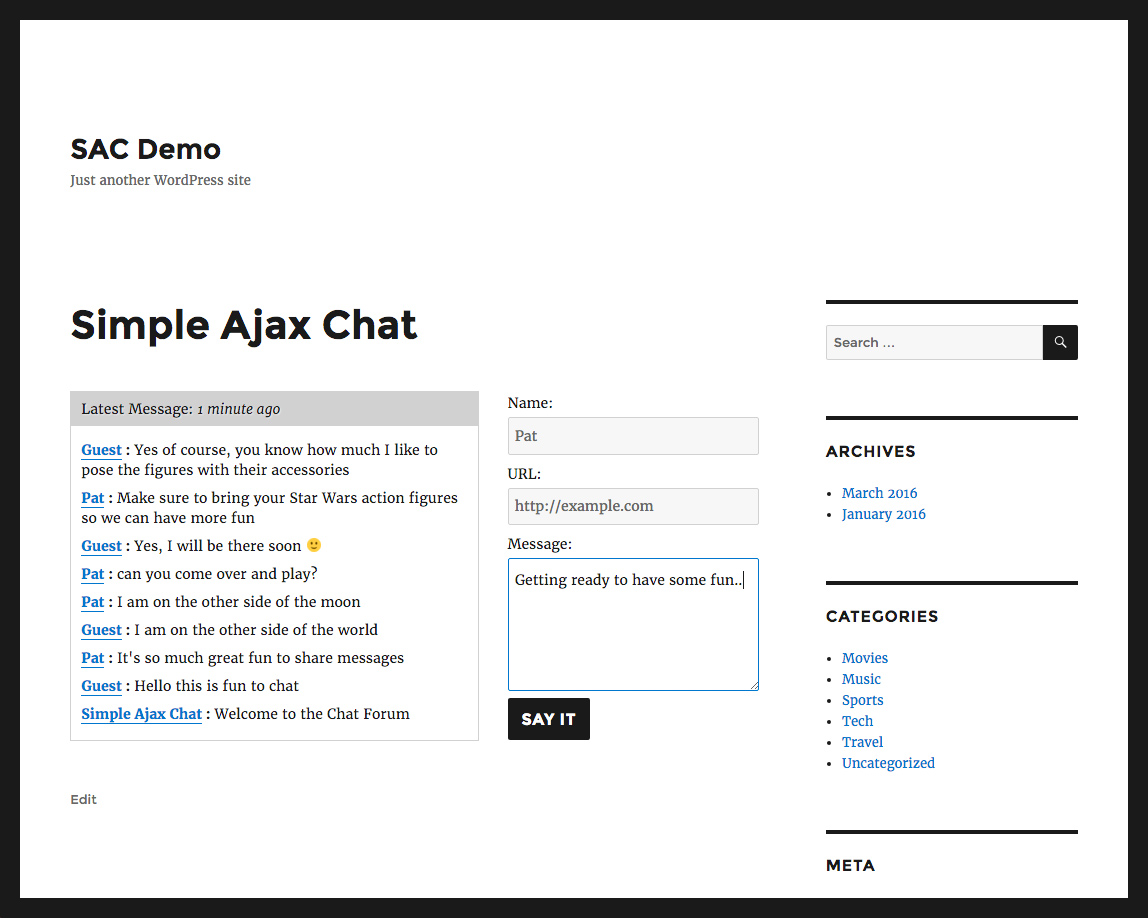
 Simple Ajax Chat Extension Wordpress Wordpress Org Francais
Simple Ajax Chat Extension Wordpress Wordpress Org Francais
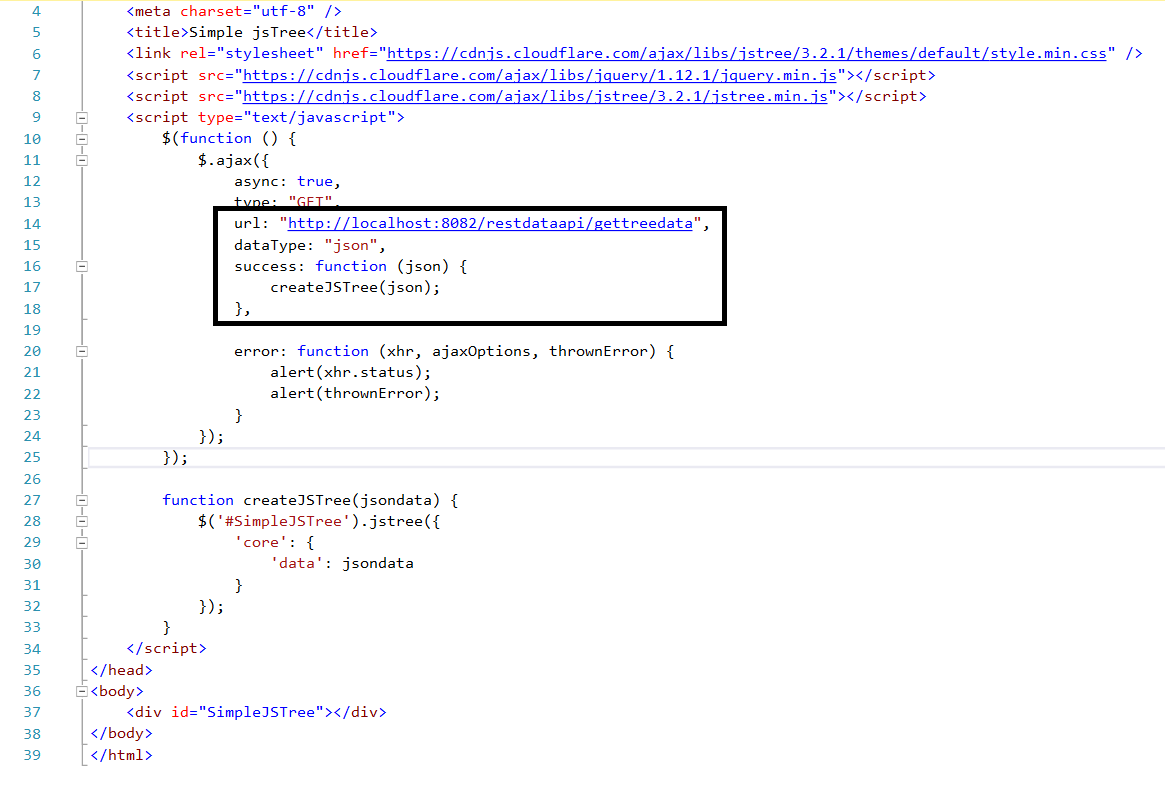
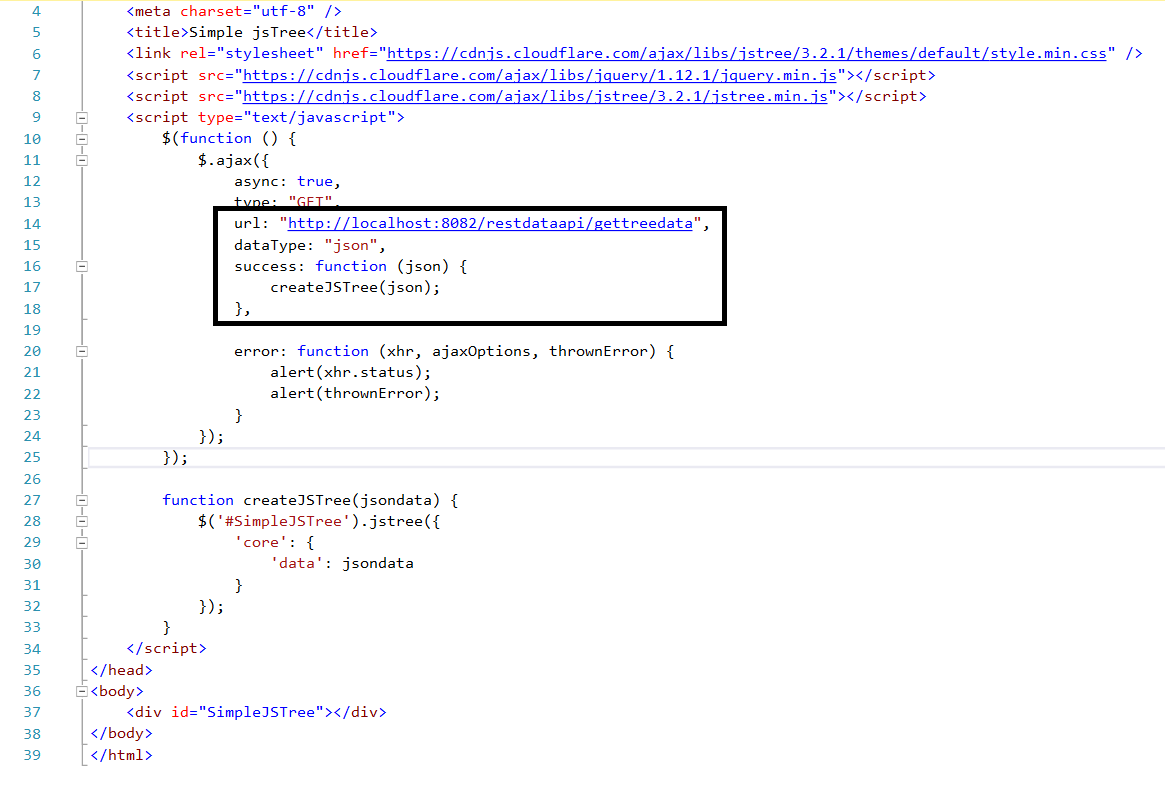
 Example Of Simple Jstree With Dynamic Json Data Using Ajax Everyething
Example Of Simple Jstree With Dynamic Json Data Using Ajax Everyething

Komentar
Posting Komentar