- Dapatkan link
- X
- Aplikasi Lainnya
- Dapatkan link
- X
- Aplikasi Lainnya
Function foo var jqXHR ajax. Please try to use the code below.
 Sending Post Data With Ajax In Javascript Youtube
Sending Post Data With Ajax In Javascript Youtube
Then the function foo returns before the callback passed to get is even called.

Ajax return value to javascript. Function data async. In this example the DataSet DataTable will be populated from database and it will be returned as XML string by the WebMethod PageMethod to jQuery AJAX function. Ajax is a very well known method for loading the content of a Web page without manually refreshing it.
I have a method in MVC that I post to it and I need to return some data back to process. Start with the introduction chapter about JavaScript Functions and JavaScript Scope. Var res ajaxurl.
Jquery tutorial - 2 ways ajax return outside of ajax object 1. Consider something like this. To handle your async flow you can use callbacks promises or generators etc.
AshishSharma here is working to me. Function getJSON var resp. It is because JavaScript does not wait until the Ajax request is finished.
This is probably the simpliest option. The return statement stops the execution of a function and returns a value from that function. However if you are not using jQuery like when you use getJSON get and others you will need to revise it to ajax and then use async.
Probably need to match bwt dataType and data in ajax function. Function getcolorsname return ajax url. Although your real-world situations will be more complex the process is going to be the same.
False if you are using a XMLHTTPREQUEST object. Function get_all_companyurl var result ajax typeGET urlurl successfunctiondata errorfunctiondata consolelogerror get all compdata donefunctiondata consolelogdataresponseJSON return data. Function data console.
Failfunctionerr consolelogerr. Using callback with function2. This is my MVC method that I post to and return Value is a json data.
Here Mudassar Ahmed Khan has explained with an example how to return DataSet DataTable from WebMethod PageMethod to JavaScript or jQuery in ASPNet using C and VBNet. Ajax url. You could also just call another function inside your success block that does work with your api data.
But the letter A in Ajax means asynchronous meaning that you need to have a callback. Read our JavaScript Tutorial to learn all you need to know about functions. How to work with standard output This example uses the DoMathphp script to perform math and.
Open instead of async. Functionreq status err deferrejecterr. When you use an ajax request your will work with asynchronous data to do this you need return a promise in your method.
Borin May 18 20 at 217. I have declared an array in javascript as. Functionresponse deferresolveresponse error.
Return JSON response from AJAX using jQuery and PHP JSON stands for JavaScript Object Notation it is a data-interchange format which is also been used to passing data from the server. And after that called ajax call in which I want to save the return value of ajax on success to this declred array. Its time to build a few JavaScript applications to see what jQuery can do for you when youre retrieving results from AJAX calls.
Ajax urlindexphprSkill_formFetchAllSkills typePOST dataname successfunctiondata alertdata. Function getDataFromTheServerurl var defer Deferred. GetDataFromTheServer thenfunctionresponse var productDataObject JSONparseresponse.
It is the best and effective way when need to return multiple values as a response from the PHP script to the jQuery. As you see the above code it always return Hello because the ajax call is always generate another thread to run not wait for it to return value esthera August 31 2014 138am 3. Maybe my above error bwt dataTypehtml and datajson format.
When the function is called it will call get which will setup and send the Ajax request but returns immediately. All_skills new Array.
 Simple Dynamic Javascript Ajax Function Codeproject
Simple Dynamic Javascript Ajax Function Codeproject
 An Example Of Ajax With Vanilla Javascript
An Example Of Ajax With Vanilla Javascript
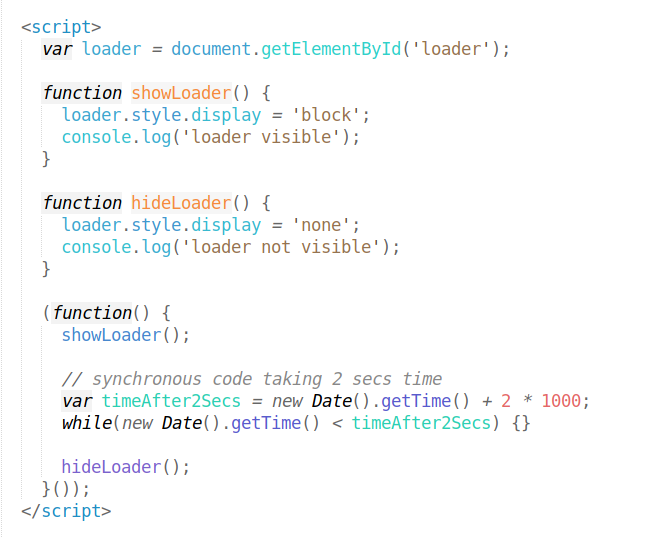
 What Can Go Wrong If You Make Synchronous Ajax Calls Using Jquery Understanding Event Loop In Javascript By Varun Kumar Medium
What Can Go Wrong If You Make Synchronous Ajax Calls Using Jquery Understanding Event Loop In Javascript By Varun Kumar Medium
 How To Read Get Response Header From Ajax Http Service Api Call Or Response By Henry Medium
How To Read Get Response Header From Ajax Http Service Api Call Or Response By Henry Medium
 How To Make Bootstrap Modal With File Upload And Preview Jquery Ajax In 2020 Jquery Ajax How To Make
How To Make Bootstrap Modal With File Upload And Preview Jquery Ajax In 2020 Jquery Ajax How To Make
 Javascript Using Ajax And Returning Json Array In Laravel 5 Stack Overflow Stack Overflow Ajax Arrays
Javascript Using Ajax And Returning Json Array In Laravel 5 Stack Overflow Stack Overflow Ajax Arrays
 Returning Bool To Ajax Request Stack Overflow
Returning Bool To Ajax Request Stack Overflow
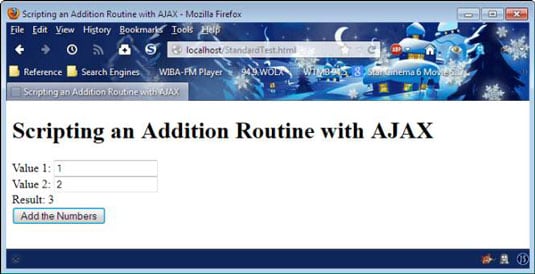
 How To Retrieve Results From Ajax Calls With Javascript Dummies
How To Retrieve Results From Ajax Calls With Javascript Dummies
 Returning String Result From Ajax Method Stack Overflow
Returning String Result From Ajax Method Stack Overflow
 How To Send Formdata Objects With Ajax Requests In Jquery Stack Overflow
How To Send Formdata Objects With Ajax Requests In Jquery Stack Overflow
 How To Post An Array From Html To Php Html Php Javascript Programming Webdeveloper Webdevelopment Beginner Html Html Form Code Arrays
How To Post An Array From Html To Php Html Php Javascript Programming Webdeveloper Webdevelopment Beginner Html Html Form Code Arrays
 How To Call Php File From Javascript Learn Computer Coding Web Development Programming Javascript
How To Call Php File From Javascript Learn Computer Coding Web Development Programming Javascript
 Datatables Ajax Pagination With Search And Sort Php Ajax Sorting Mysql
Datatables Ajax Pagination With Search And Sort Php Ajax Sorting Mysql
 Vuejs Ajax Requests Ajax Use Case No Response
Vuejs Ajax Requests Ajax Use Case No Response
 How To Use Ajax With Jquery Jquery Tutorial App Development Jquery Mobile App Development
How To Use Ajax With Jquery Jquery Tutorial App Development Jquery Mobile App Development
 How To Use Updatepanel Control In 2020 Tutorial Jquery Learn Computer Science
How To Use Updatepanel Control In 2020 Tutorial Jquery Learn Computer Science
 Can Not Get Data Form Function Using Ajax Jquery In Asp Net C Stack Overflow
Can Not Get Data Form Function Using Ajax Jquery In Asp Net C Stack Overflow



Komentar
Posting Komentar